JavaScriptとjQueryには具体的にどのような違いがあるのか知りたい、と考えている方もいらっしゃるでしょう。
両者は、根本的に違うものですが、意外にその違い詳しく把握できていないという初心者の方も多いはずです。
そこでこの記事では、JavaScriptとjQueryについて徹底比較し、違いについて詳細に解説していきますので、是非参考にしてください。

本気で未経験からエンジニア転職を目指すならRUNTEQ一択!

✅受講生からの評判が驚くほど良い
✅学習はハードだが未経験とは思えないほど高いスキルが身に付く
✅挫折させない万全なサポート体制が用意されている
✅採用面接で担当者に刺さるレベルの高い「ポートフォリオ」を作成できる
✅給付金を使えば実質約13万円という格安料金で受講できる
\ もちろん勧誘行為は一切なし! 相談だけでもOK! /
JavaScriptとは

JavaScriptは、Webサイトに動きをつけるために開発されたプログラミング言語です。
もともとはNetscape NavigatorというWebブラウザのために作られましたが、現在ではほとんどすべての主要なWebブラウザでサポートされており、Web開発の基盤技術の一つとなっています。
単にWebサイトの見た目を装飾するだけでなく、ユーザーの操作に応じてコンテンツを動的に変化させたり、サーバーと通信して情報を取得したりするなど、幅広い機能を実現できます。
例えば、以下のような機能です。
- Webサイトのフォームに入力された値のチェック
- 画像スライダーの自動再生
- ボタンクリック時のアニメーション表示
- 地図アプリケーションのインタラクティブな操作
また、近年ではNode.jsのような実行環境の登場により、Webブラウザ上だけでなく、サーバーサイドの開発やデスクトップアプリケーション、さらにはモバイルアプリの開発にもJavaScriptが利用されるようになりました。
これにより、JavaScriptはフロントエンドからバックエンドまでを網羅する、非常に汎用性の高い言語へと進化を遂げたと言えるでしょう。
jQueryとは

jQueryは、JavaScriptのライブラリの一つです。
ライブラリとは、特定の機能を実現するために書かれた、再利用可能なJavaScriptコードの集合体を指します。
jQueryの主な目的は、JavaScriptでWebページ上の要素を操作する際の記述をよりシンプルかつ効率的にすることにあります。
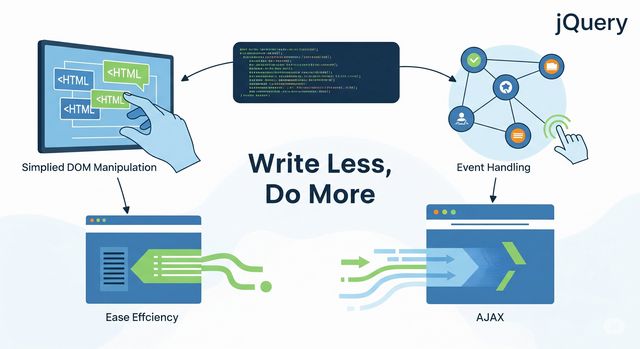
具体的には、HTML要素の選択、操作、イベント処理、アニメーション、Ajax通信といった頻繁に行われる処理を、より少ないコード量で記述できるように設計されています。
「Write Less, Do More(より少ない記述で、より多くのことを)」というスローガンが示すように、jQueryは、開発者が複雑なJavaScriptの記述に時間を費やすことなく、素早く機能を実装できることを目指しています。
JavaScriptとjQueryの根本的な違い

JavaScriptとjQueryの最も根本的な違いは、「言語」か「ライブラリ」かという点にあります。
JavaScriptは、Webブラウザ上で動作するプログラミング言語そのものであるのに対し、jQueryは「JavaScriptをより便利に使うためのライブラリ」です。
例えるなら、JavaScriptが料理を作るための「調理器具一式」だとすれば、jQueryは特定の料理(例えば、パスタ)をより簡単に美味しく作るための「便利な調理道具セット」のようなものです。
つまり、jQueryを利用する際に、JavaScriptを全く使わないということはできません。
むしろ、jQueryの内部ではすべてJavaScriptで書かれたコードが動いています。
jQueryが提供する便利な関数やメソッドを呼び出すことで、実際にはその裏で複雑なJavaScriptのコードが実行されているのです。
まとめると、JavaScriptはWeb開発の基盤であり、jQueryはその基盤の上で開発を効率化するためのツールとなります。
JavaScriptとjQueryのその他の違い

JavaScriptとjQueryには、根本的な違いの他にも様々な側面で違いがあります。
それぞれの特性を深く理解することで、適切な技術選択が可能になるでしょう。
学習難易度の違い
学習難易度に関しては、一般的にjQueryの方がJavaScriptよりも習得しやすいと言われています。
その理由は、jQueryが提供するAPIが非常に直感的で分かりやすく設計されているためです。
例えば、特定のHTML要素を取得してスタイルを変更したり、クリックイベントを設定したりする際に、jQueryを使えば非常に少ないコードで目的を達成できます。
これにより、JavaScriptの複雑な概念を深く理解していなくても、ある程度のWebサイトに動きを加えることができるようになります。
一方で、JavaScriptはプログラミング言語そのものであるため、変数、関数、オブジェクト、スコープ、非同期処理など、より広範で抽象的な概念を学ぶ必要があります。
これらを理解するには、より多くの時間と実践的な経験が求められるでしょう。
構文の違い
JavaScriptとjQueryでは、同じ処理を行う場合でも構文に大きな違いがあります。
jQueryは、JavaScriptの記述をより簡潔にするために独自の構文を提供しており、特にDOM(Document Object Model)操作においてその違いが顕著に現れます。
例えば、HTMLのidがmyElementの要素を取得し、そのテキスト内容を変更する場合を比較してみましょう。
【JavaScriptでの記述例】
document.getElementById('myElement').textContent = '新しいテキスト';
【jQueryでの記述例】
$('#myElement').text('新しいテキスト');
このように、jQueryでは$記号をセレクタとして使用し、CSSセレクタと似た直感的な方法で要素を選択できます。
また、メソッドチェーンと呼ばれる記法を用いることで、複数の操作を簡潔に連続して記述できるのが特徴です。
例えば、要素のテキストを変更し、さらにCSSクラスを追加するといった操作も、JavaScriptでは複数の行にわたる記述が必要になることが多いですが、jQueryでは1行で書ける場合があります。
この簡潔さが、開発効率の向上に貢献しているのです。
コーディング量の違い
コーディング量の違いは、jQueryが開発者に提供する最も明白なメリットの一つです。
前述の構文の違いでも触れたように、jQueryはJavaScriptで書くと長くなりがちな処理を、はるかに短いコードで実現できます。
これは特に、DOM操作やイベント処理、Ajax通信といったWeb開発で頻繁に行われるタスクにおいて顕著です。
具体例として、Webページ上のすべてのリストアイテム(<li>要素)にクリックイベントを設定し、クリックされたアイテムの背景色を変更する処理を考えてみましょう。
【JavaScriptでの記述例】
const listItems = document.querySelectorAll('li');
listItems.forEach(item => {
item.addEventListener('click', function() {
this.style.backgroundColor = 'yellow';
});
});
【jQueryでの記述例】
$('li').on('click', function() {
$(this).css('background-color', 'yellow');
});
見ての通り、同じ処理でもjQueryを使用すると非常に短いコードで済ませることができます。
このようなコード量の削減は、開発時間の短縮だけでなく、コードの可読性向上にもつながり、特に大規模なプロジェクトや納期が厳しい状況において大きなメリットとなります。
動作の軽さの違い
動作の軽さについては、一般的に純粋なJavaScriptの方がjQueryよりも高速に動作する傾向があります。
これは、jQueryがJavaScriptの上に構築されたライブラリであるため、その内部で様々な処理が抽象化され、追加のオーバーヘッドが発生するためです。
jQueryのメソッドを呼び出すたびに、内部的にはその機能を実装するためのJavaScriptコードが実行されます。
この間接的な処理が、わずかながらパフォーマンスに影響を与える可能性があります。
特に、DOM操作を頻繁に行うような複雑なアプリケーションや、パフォーマンスが非常に重視される場面では、純粋なJavaScriptで最適化されたコードを記述する方が有利な場合があります。
しかし、ほとんどの一般的なWebサイトやアプリケーションにおいては、jQueryのオーバーヘッドは体感できるほどの大きな差にはなりません。
開発効率の向上というメリットが、動作のわずかな遅延よりも優先されるケースがほとんどでしょう。
機能拡張性の違い
機能拡張性という点では、JavaScriptが圧倒的に優れています。
なぜなら、JavaScriptはプログラミング言語そのものであるため、Web開発に必要なあらゆる機能をゼロから構築できるからです。
JavaScriptの標準APIに加えて、様々なフレームワーク(React, Vue.js, Angularなど)やライブラリ、Web API(Geolocation API, Web Storage APIなど)を組み合わせて、非常に高度で複雑なアプリケーションを開発できます。
また、自分で新しい関数やオブジェクトを作成し、アプリケーションの要件に合わせて自由にカスタマイズできる柔軟性も持ち合わせています。
対してjQueryは、あくまでJavaScriptの「ライブラリ」であり、特定の用途(DOM操作、イベント処理、Ajax、アニメーションなど)に特化して機能が提供されています。
jQuery自体にない機能を実装したい場合、結局は純粋なJavaScriptで記述するか、他のJavaScriptライブラリを併用することになります。
もちろん、jQueryにも豊富なプラグインエコシステムがあり、既存の機能拡張は容易ですが、jQueryの範囲を超えた根本的な機能追加やアーキテクチャ設計には、JavaScriptの深い理解が不可欠です。
したがって、自由な発想でWebアプリケーションを構築したい場合は、JavaScriptの知識が不可欠となるでしょう。
jQueryを利用するメリット

jQueryは、一時期に比べて利用頻度は減ったものの、現在でも多くのWebサイトで活用されています。
その理由は、jQueryが提供するいくつかの強力なメリットにあります。
短いコードでDOM操作やイベント処理ができる
jQueryが広く普及した最大の理由の一つは、DOM操作やイベント処理を非常に短いコードで記述できる点にあります。
JavaScriptで書くと何行にもなるような処理も、jQueryを使えばたった1行で実現できることが少なくありません。
例えば、特定のクラスを持つすべての要素に対して、クリックされたら別のクラスを追加するというような複雑な処理も、jQueryなら非常に簡潔に書けます。
このコード量の削減は、開発スピードの大幅な向上に直結します。
特に、Webページのインタラクションを素早く実装したい場合や、プロトタイプ開発のように迅速な開発が求められる場面で、jQueryはその真価を発揮します。
また、コードが短くなることで可読性も向上し、バグの発生リスクを低減する効果も期待できるでしょう。
古いブラウザも含めて互換性が高い
jQueryの大きなメリットの一つに、クロスブラウザ互換性の高さが挙げられます。
かつては、WebブラウザによってJavaScriptの実装やDOM操作のAPIに細かな違いがあり、同じコードでもブラウザによって動作が異なるという問題が頻繁に発生していました。
開発者は、これらのブラウザごとの違いを吸収するために、複雑な条件分岐を書いたり、多くの時間を費やしたりする必要があったのです。
しかし、jQueryはそうしたブラウザ間の違いを内部的に吸収し、開発者がブラウザの種類を意識することなく、統一されたAPIでコードを書けるように設計されています。
これにより、一度書いたコードが主要なブラウザだけでなく、比較的古いバージョンのブラウザでも問題なく動作することを保証しやすくなります。
Ajaxやアニメーションを簡単に実装できる
jQueryは、Ajax(Asynchronous JavaScript and XML)通信やWebサイトのアニメーション実装も非常に容易にします。
Ajaxは、Webページ全体を再読み込みすることなく、サーバーと非同期でデータを送受信するための技術であり、Google Mapsのようなインタラクティブなアプリケーションの基盤となっています。
JavaScriptでAjax通信を実装する場合、XMLHttpRequestオブジェクトやfetch APIを用いることになりますが、非同期処理の管理やエラーハンドリングなど、それなりに複雑な記述が必要です。
一方、jQueryは.ajax()メソッドや.load(), .get(), .post()といった直感的なメソッドを提供しており、わずかなコードで簡単にAjax通信を開始し、取得したデータをWebページに反映させることが可能です。
また、Webサイトに動きを加えるアニメーションについても、jQueryは強力なサポートを提供します。
.animate()メソッドを使えば、要素のサイズ、位置、透明度などを滑らかに変化させる複雑なアニメーションを、CSSアニメーションの知識がなくてもJavaScriptで簡単に制御できます。
さらに、.fadeIn(), .slideDown()などの豊富なアニメーションメソッドが用意されており、フェードイン・アウトやスライド表示といったよく使われるアニメーションを手軽に実装できます。
jQueryを利用するデメリット

jQueryは多くのメリットを持つ一方で、いくつかのデメリットも存在します。
これらのデメリットを理解し、プロジェクトの要件と照らし合わせることが重要です。
JavaScriptのみのコーディング時に比べて実行速度が遅くなることがある
前述の「動作の軽さ」の項目でも触れましたが、jQueryはJavaScriptの上に構築されたライブラリであるため、純粋なJavaScriptで記述した場合に比べて実行速度がわずかに遅くなる可能性があります。
jQueryのメソッドを呼び出すたびに、内部でその処理を実行するためのJavaScriptコードが動くため、その分オーバーヘッドが発生してしまうのです。
これは、特に大規模なアプリケーションや、DOM操作が頻繁かつ複雑に行われるようなケースで顕著になることがあります。
ミリ秒単位の応答速度が求められるような、非常にパフォーマンス重視のアプリケーションでは、jQueryの使用が足かせとなる可能性も否定できません。
しかし、ほとんどの一般的なWebサイトやアプリケーションにおいては、この速度差は体感できるほどのものではなく、開発効率の向上というメリットがそれを上回ることが多いでしょう。
現代のブラウザは非常に高速化されており、またJavaScriptエンジンも日々進化しているため、以前に比べるとjQueryによるパフォーマンス劣化は目立ちにくくなっています。
jQueryに慣れてしまうとJavaScript本来の理解が遅れる
jQueryの大きなメリットである「少ないコードで多くのことができる」という点は、裏を返せばデメリットにもなり得ます。
jQueryに頼り切ってしまうと、その裏で動いているJavaScriptの基本的な仕組みや概念、つまり「なぜそのコードで目的の動作が実現できるのか」という根本的な部分の理解が遅れてしまう可能性があります。
例えば、jQueryを使えば簡単にDOM要素を選択できますが、その内部でJavaScriptのdocument.querySelector()やdocument.querySelectorAll()といったAPIがどのように機能しているのかを意識しなくなるかもしれません。
イベントハンドリングも同様で、jQueryの.on()メソッドばかり使っていると、JavaScriptのaddEventListener()がどのような引数をとり、どのようにイベント伝播が起こるのかといった基礎知識が不足しがちです。
Web開発のトレンドは常に変化しており、ReactやVue.jsのようなモダンなJavaScriptフレームワークやライブラリが主流になりつつあります。
これらの技術を深く理解し、使いこなすためには、JavaScriptの基礎力と応用力が不可欠です。
jQueryの知識だけでは、新しい技術トレンドに乗り遅れてしまうリスクがあるため、将来を見据えるならば、JavaScript本来の理解を深める努力を怠らないことが重要でしょう。
将来的に他のモダンなライブラリへ移行する可能性がある
Web開発の分野は進化が非常に速く、新しい技術やフレームワークが次々と登場しています。
かつてJavaScriptのライブラリとして重宝されていたjQueryも、現在ではReact、Vue.js、AngularといったモダンなJavaScriptフレームワークが主流になりつつあります。
特に、新しいプロジェクトや長期的にメンテナンスされることが想定されるアプリケーションでは、モダンなフレームワークを選択するケースが増えています。
これは、開発の効率性、保守性、そしてパフォーマンスの面で優位性があるためです。
既存のjQueryベースのプロジェクトがすぐに使われなくなるわけではありませんが、新規開発の現場ではjQueryが選ばれる機会は減少傾向にあると言えるでしょう。
JavaScriptとjQueryはどっちから学ぶべき?

「JavaScriptとjQuery、どちらから学ぶべきか?」という疑問に対する答えは、自身の学習目的や将来の目標によって変わってきます。
もしWeb開発の基礎を深く理解し、将来的にモダンなJavaScriptフレームワーク(React、Vue.jsなど)を習得したいと考えているのであれば、まずJavaScriptの基礎からしっかりと学ぶことを強くおすすめします。
プログラミング言語としてのJavaScriptの概念(変数、関数、オブジェクト、スコープ、非同期処理、DOM操作の基本など)をしっかりと理解しておくことで、その上に構築されたjQueryや他のライブラリ、フレームワークの仕組みを、よりスムーズに、かつ深く理解できるようになるでしょう。
JavaScriptの基礎力があれば、どのような新しい技術トレンドが出てきても、柔軟に対応できる応用力が身につくはずです。
一方で、短期間で既存のWebサイトに簡単な動きを加えたい、あるいはjQueryが使われている既存プロジェクトの保守に携わる必要があるといった場合は、まずjQueryから学習を始めるのも一つの有効な選択肢です。
jQueryは直感的で習得しやすいため、すぐに成果を体験でき、学習のモチベーション維持にもつながります。
しかし、その場合でも、いずれはJavaScriptの基礎知識を補完していくことを忘れないでください。
JavaScriptとjQueryの使い分け

JavaScriptとjQueryのどちらを使うべきかは、プロジェクトの性質や要件によって異なります。
それぞれの特性を理解し、適切な場面で使い分けることが重要です。
JavaScriptのみで開発した方が良い場合
JavaScriptのみで開発を進めるべきケースはいくつかあります。
まず、高いパフォーマンスが求められるWebアプリケーションを開発する場合です。
前述したように、jQueryはJavaScriptの上に構築されているため、わずかながらオーバーヘッドが発生します。
ミリ秒単位の応答速度が求められるようなインタラクティブ性の高いアプリケーションや、大量のDOM操作を高速に処理する必要がある場合は、jQueryのオーバーヘッドがボトルネックとなる可能性があります。
このようなケースでは、純粋なJavaScriptで最適化されたコードを書く方が有利になるでしょう。
次に、モダンなJavaScriptフレームワーク(React, Vue.js, Angularなど)を使用するプロジェクトでも、JavaScriptのみで開発を進めるのが一般的です。
これらのフレームワークは、jQueryが提供するDOM操作やイベント処理の機能を内包しており、それぞれのフレームワークが推奨するアプローチでUI構築や状態管理を行います。
jQueryを併用すると、コードの冗長性や管理の複雑さが増してしまう可能性があるため、基本的にはフレームワークの提供する機能に沿ってJavaScriptで記述することが推奨されます。
jQueryも用いた方が良い場合
jQueryも、積極的に活用した方が良いケースが存在します。
最も典型的なのは、既存のWebサイトやプロジェクトがすでにjQueryに依存している場合です。
新たな機能を追加したり、既存の機能を改修したりする際に、無理にjQueryを排除してJavaScriptのみに書き直すと、時間とコストが無駄にかかる可能性があります。
このような場合は、既存のコードベースに合わせてjQueryを使い続けるのが最も効率的でしょう。
次に、シンプルなWebサイトやLP(ランディングページ)に、ちょっとした動きやアニメーションを手軽に追加したい場合です。
複雑なアプリケーション開発ではなく、ユーザーの目を引くための簡単なインタラクション(例:画像のスライダー、アコーディオンメニュー、スクロールに応じた表示など)を素早く実装したいとき、jQueryは非常に有効です。
短いコードで直感的に記述できるため、開発時間を大幅に短縮できます。
JavaScriptやjQueryを習得するためのおすすめの勉強方法

JavaScriptやjQueryを効果的に学ぶための方法としては、主にオンライン学習サイトを使って独学するか、プログラミングスクールに通うか、のどちらかとなります。
どちらを選ぶかは個人の価値観によりますので、自分の学習スタイルや目標に合わせて、最適な方法を選んでください。
オンライン学習サイトで独学する
現代では、JavaScriptやjQueryを独学するための質の高いオンライン学習サイトが数多く存在します。
これらのサイトは、動画チュートリアル、インタラクティブな演習、プロジェクトベースの学習など、多様な形式でコンテンツを提供しており、自分のペースで学習を進めることができます。
プログラミングに関する代表的なオンライン学習サイトとしては、「Progate」や「ドットインストール」があります。
どちらも、初心者向けの学習サイトとなっているので、利用しやすいでしょう。
両者の違いについては、以下の記事で詳しく解説しています。
また、paizaラーニングも人気の学習サイトです。
動画中心の学習で、1つの動画が約3分でまとめられているため、ちょっとした隙間時間でも勉強を進めやすいです。
paizaラーニングの評判や特徴については、以下の記事にまとめてありますので、興味のある方は参考にしてください。
プログラミングスクールを活用する
「プログラミングについて、抜け漏れなく体系的に学びたい」
「未経験からエンジニアとして転職したい」
こういった場合は、独学よりもプログラミングスクールを利用する方が効果的です。
費用はかかってしまうものの、その分短期間で高いスキルが身に付くため、「時間をお金で買う」という自己投資の思考を持てる人には最適でしょう。
プログラミングスクールならば、短期間で成長しやすいカリキュラムをもとに、わからないことがあればいつでも質問できますし、コミュニティもあるので途中で挫折するリスクも大幅に減らせます。
また、現役エンジニア講師によるレベルの高い指導や、実際にエンジニアになった際の心構えなど、実践的な内容についても教えてくれるため、独学とは比べ物にならないほどのスキル・知識を習得できるというメリットがあります。
ある程度高額な費用が必要になる、という点がデメリットですが、自己投資だと思えるのならば、プログラミングスクールを選択するという方法も有効でしょう。
まとめ
以上、JavaScriptとjQueryの違いについて、あらゆる角度から詳しく解説してきました。
JavaScriptとjQueryは根本的に違うものです。
かたやプログラミング言語、かたやライブラリですので、比較するものでもありません。
ただ、JavaScriptのみでプログラミングするのか、jQueryも活用するのか、という点においては大きな違いが出ますので、この記事を参考に、その違いを把握した上で、学習や開発を進めていただければと思います。

本気で未経験からエンジニア転職を目指すならRUNTEQ一択!

✅受講生からの評判が驚くほど良い
✅学習はハードだが未経験とは思えないほど高いスキルが身に付く
✅挫折させない万全なサポート体制が用意されている
✅採用面接で担当者に刺さるレベルの高い「ポートフォリオ」を作成できる
✅給付金を使えば実質約13万円という格安料金で受講できる
\ もちろん勧誘行為は一切なし! 相談だけでもOK! /


実務未経験エンジニアでも希望の転職先を見つけやすい!!
週1~3日からできる副業案件多数!!
フリーランス案件の単価の高さは圧倒的!!