Webサイトの記事や特定のコンテンツを目立たせたい時、「囲み枠」は非常に効果的なデザイン手法です。
この記事では、HTMLで要素を四角く囲むための基本的な方法から、コピペしてすぐに使えるおしゃれなデザインまで、初心者の方にもわかりやすく解説します。
実用的なサンプルコードも掲載していますので、ぜひご活用ください。
数あるスクールを徹底比較した結果、未経験から本気でプロを目指すなら、今の選択肢は「RUNTEQ」一択です。
- ✅ 給付金で実質13万円〜の圧倒的なコスパ
- ✅ 現場で通用する「本物の開発力」が身につく
- ✅ 受講生コミュニティの活発さが業界No.1
※無理な勧誘は一切ありません。相談だけでも価値があります。
Webサイトで「囲み枠(ボックスデザイン)」が重要な理由
Webサイトで特定の情報を四角で囲む「囲み枠」は、デザイン上のアクセントとしてだけでなく、ユーザーの視線を集め、情報を整理する上で非常に重要な役割を持っています。
例えば、記事の要点や注意書き、補足情報などを枠で囲むことで、他のテキストとの差別化が図れます。
これにより、ユーザーは直感的に「ここは重要そうだ」と認識し、内容を読み飛ばされにくくなるでしょう。
適切に囲み枠を使うことで、サイト全体の可読性が向上し、ユーザーが求める情報を見つけやすくなるため、滞在時間や満足度の向上にも繋がる重要なテクニックなのです。
HTMLで四角で囲む基本はCSSのborderプロパティ
HTMLで要素を四角で囲む際、HTMLのタグ自体に枠線を作る機能はありません。
実際には、CSSのborderプロパティを使って見た目を装飾するのが一般的な方法です。
CSSは、HTMLで記述された要素の色や形、配置などを指定するための言語だと覚えておきましょう。
borderプロパティは、以下の3つの要素をまとめて指定できるショートハンドプロパティ(短縮して記述する方法)です。
border-width: 線の太さborder-style: 線の種類border-color: 線の色
この3つを理解すれば、基本的な囲み枠は自由に作成できます。
border-width(線の太さ)
border-widthは、枠線の太さを指定するプロパティです。
px(ピクセル)やem(エム)、rem(レム)といった単位で数値を指定します。
数値が大きくなるほど、線は太くなります。
border-style(線の種類)
border-styleは、枠線の種類を指定する、必須のプロパティです。
これを指定しないと、いくら太さや色を指定しても線は表示されません。
実線(solid)や破線(dashed)など、様々な種類があります。
border-color(線の色)
border-colorは、枠線の色を指定します。
色の指定方法は、#から始まる16進数カラーコード(例: #000000)や、rgb()(例: rgb(0, 0, 0))、またはblackやredのようなカラーネームで指定することが可能です。
上記3つのborderプロパティを使った四角で囲む方法
上記3つを組み合わせることで、基本的な四角で囲む枠線が完成します。
p {
border: 2px solid #333;
}
このコードは、「pタグ(段落)に対して、太さ2px、実線(solid)、色#333(濃いグレー)の枠線をつける」という指定になります。
このようにborderプロパティを使うと、1行で簡潔に記述できるので覚えておきましょう。
【応用編】HTMLとCSSでおしゃれに四角で囲むデザイン
基本を覚えたら、次はおしゃれなデザインに挑戦してみましょう。
CSSを使えば、様々な囲み枠デザインを簡単に作れます。
線の種類を変える (border-style)
線の種類を変えるだけで、囲み枠の印象は大きく変わります。
ここでは代表的なborder-styleをサンプルコードとともに紹介します。
solid(実線)
最もシンプルで使いやすい実線の枠です。
どんなデザインにも合わせやすいでしょう。
HTMLでは、「シンプルな実線の枠線です。」と書いています。
枠線を装飾するためのCSSは以下の通りです。
.solid-border {
border: 2px solid #6c9fcf;
padding: 1em;
}

青系統の色で、くっきりとした実線の枠が表示されます。
paddingプロパティで内側に余白を持たせています。
dashed(破線)
カジュアルで少し柔らかな印象を与えたい時に便利なのが破線です。
枠線を装飾するためのCSSは以下の通りです。
.dashed-border {
border: 2px dashed #d995a8;
padding: 1em;
}

ピンク系の色で、線が途切れた破線の枠が表示されます。
メモ書きのような雰囲気を出したい時にも使えます。
dotted(点線)
点線は、破線よりもさらに可愛らしく、軽やかな印象になります。
枠線を装飾するためのCSSは以下の通りです。
.dotted-border {
border: 2px dotted #89c997;
padding: 1em;
}

緑系の色で、点々が連なった枠線が表示されます。
控えめに区切りたい箇所に使うのも良いでしょう。
double(二重線)
フォーマルな雰囲気や、少し豪華な印象を与えたい場合に適した二重線です。
枠線を装飾するためのCSSは以下の通りです。
.double-border {
border: 4px double #bf9a6a;
padding: 1em;
}

茶系の色で、二重の線が表示されます。
border-widthを3px以上にしないと二重線に見えないので注意してください。
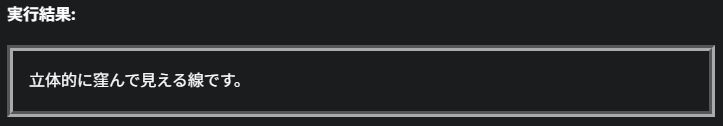
groove(立体的に窪んだ線)
少しユニークな、立体的に窪んで見える線です。
あまり多用はされませんが、アクセントとして使うと面白いでしょう。
枠線を装飾するためのCSSは以下の通りです。
.groove-border {
border: 6px groove #aaaaaa;
padding: 1em;
}

グレーの枠が、内側に彫り込まれたような立体的な見た目になります。
光の当たり方をシミュレートして表現されています。
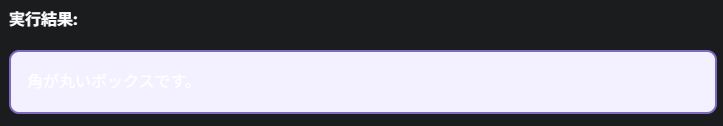
角を丸くする (border-radius)
border-radiusプロパティを使えば、囲み枠の角を丸くして、柔らかな印象を与えられます。
.rounded-box {
border: 2px solid #7d6abf;
border-radius: 10px; /* この行で角を丸くする */
padding: 1em;
background-color: #f3f0ff;
}

上記のコードでは、border-radius: 10px;と指定することで、半径10pxの円で角を丸めています。
数値を大きくすれば、より丸みが強くなります。
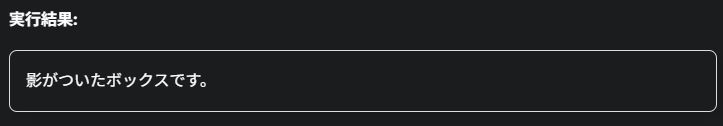
影をつけて立体感を出す (box-shadow)
box-shadowプロパティを追加すると、囲み枠に影をつけて、まるで浮き上がっているかのような立体感を演出できます。
.shadow-box {
border: 1px solid #ddd;
border-radius: 8px;
padding: 1em;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.1); /* この行で影をつける */
}
box-shadowは、順に「水平方向のオフセット」「垂直方向のオフセット」「ぼかしの半径」「影の色」を指定します。
rgbaを使うことで、透明度のある影を表現できます。
【実践】ケース別・四角で囲むHTMLサンプルコード集
ここでは、実際のWebサイト制作でよくあるケース別に、囲み枠のサンプルコードを紹介します。
テキストを囲む(見出しや段落)
見出しや特定の段落を囲むことで、その部分を強調できます。
.title-box {
border-left: 5px solid #ff6347; /* 左側だけに太い線を引く */
padding: 0.5em;
background-color: #fff0ed;
}h2タグには左側だけに線を引くことで、シンプルなアクセントを加えています。
pタグは点線で囲み、背景色を変えることで、補足情報であることが分かりやすくなっています。
画像を囲む
画像を枠で囲むと、周囲のコンテンツとの境界が明確になり、洗練された印象になります。
.img-border {
border: 3px solid #eee;
padding: 5px; /* 画像と枠線の間に余白を作る */
box-shadow: 3px 3px 8px rgba(0, 0, 0, 0.2);
border-radius: 4px;
}
imgタグに直接classを指定してスタイルを適用します。
この例では、paddingで写真の周りに余白を作り、まるで額縁に入っているかのような効果を出しています。
複数の要素をまとめて囲む
見出しと段落、リストなど、複数の要素をひとつのグループとして囲みたい場合は、<div>タグで全体を囲むと便利です。
.summary-box {
border: 1px solid #4682b4;
border-radius: 8px;
padding: 1em 1.5em; /* 上下、左右の順で余白を指定 /
background-color: #f0f8ff;
margin-top: 2em; / ボックスの上に余白を設ける */
}<div>タグで全体を囲み、そのdivにsummary-boxというclassを指定して枠線や背景色を設定しています。
さらに、中のh3タグにもスタイルを指定することで、統一感のあるデザインが作れます。
初心者が「HTMLで要素を四角で囲む方法」などのスキルを効率的に学ぶには
HTMLでの「要素を四角で囲む方法」をはじめ、HTML/CSSやWordPressに関するスキルを高めたい場合は、「WPHack講座」がおすすめです。
WPHack講座のメリットは、主に以下の通りです。
格安料金でHTMLを中心としたスキルを高めたい場合には最適なので、「月数千円の出費で効率的にスキルを身に付けられる」という点にメリットを感じる方は、「WPHack講座」の利用を検討してみてもいいかもしれません。


実務未経験エンジニアでも希望の転職先を見つけやすい!!
週1~3日からできる副業案件多数!!
フリーランス案件の単価の高さは圧倒的!!
数あるスクールを徹底比較した結果、未経験から本気でプロを目指すなら、今の選択肢は「RUNTEQ」一択です。
- ✅ 給付金で実質13万円〜の圧倒的なコスパ
- ✅ 現場で通用する「本物の開発力」が身につく
- ✅ 受講生コミュニティの活発さが業界No.1
※無理な勧誘は一切ありません。相談だけでも価値があります。




